Consulting, Development
Tutorial: Understanding the Simple List & Details form within Dynamics AX 2012R2 Part 5A
Now, it is time to finish the project and get introduced to some dynamics AX coding. If you’ve gone through the previous 4 parts of this series, you now have an introduction to forms within Dynamics AX. Trust me, I wish that I would have had something like this when I first started. If there is anything that you should take away from this is that the key to understanding Dynamics AX development is to gain an understanding of the eventing framework. Making things confusing is that some of the things that are called “methods” in Dynamics AX are called “events” in other programming languages. Still, if you are new, hopefully, this will give you an understanding of one of the most powerful features of this product – ease of development. Let’s demonstrate some coding here by adding a filter to our form. Just remember that you don’t have to memorize all of the events – just know the most important ones. For example, I list the most important events for forms here.
Note: This tutorial assumes that you have done Parts 1, 2, 3, and 4 of this series. You will be using the same machine and demo project.
Also Note: this is strictly an introduction to programming. I love programming and enjoy teaching it. In fact, I’ve taught many people how to program. And this will get you started!
-
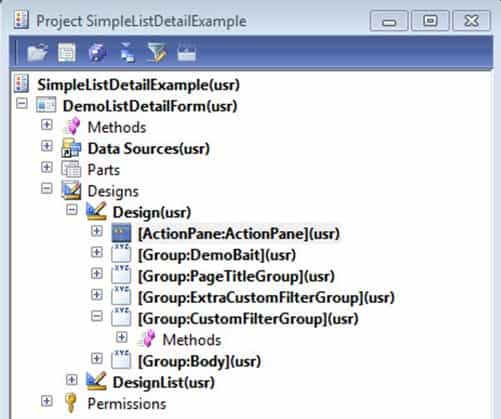
Open up the SimpleListDetailExample and expand the DemoListDetailForm. Expand the Designs node and open up Design.

- Right-click on Design and choose New Control à Group. Move the Group control down to where it appears just below the [Group:PageTitleGroup](usr). Note: remember that you can use your mouse to drag and drop it or [alt] + [down arrow]. Right-click on the group and choose properties. Then, rename the group to ExtraCustomFilterGroup. Make sure that the Style property is set to DetailTitleContainer, and ViewEditMode is set to Edit. Note: due to the mechanisms of grouping being heavily explained in the previous parts of this tutorial, I will skip the explanation here.
- Right-Click on [Group:ExtraCustomFilterGroup](usr) and click New Control à ComboBox. Note: Combobox’s are a control which allows us to display a list of values for users to choose from. Users can also add new values if you give them that option. In the properties section, set the Name property to DemoComboBox.
-
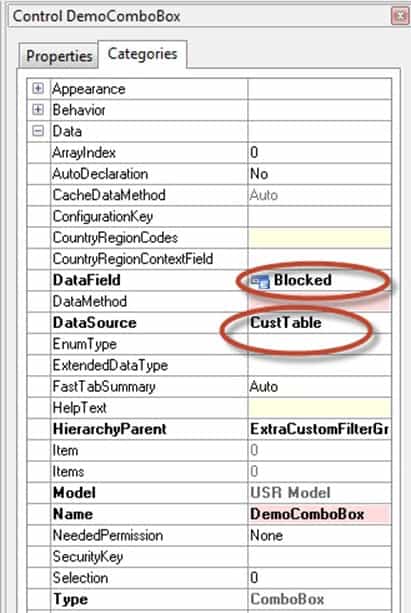
Now, go to the Categories tab. Expand the Data option. Change the DataSource to CustTable and the DataField to Blocked. What did you just do? Here we used a column from the CustTable called “Blocked” to provide values for our drop down list (aka combo box). We could have just as easily have added an enumeration or an extended type as our list of values. In fact, using an enum will be the most common way that we will provide a dropdown list for a filter. But we got bunches of options when it comes to figuring out how we want to populate or combo box.

-
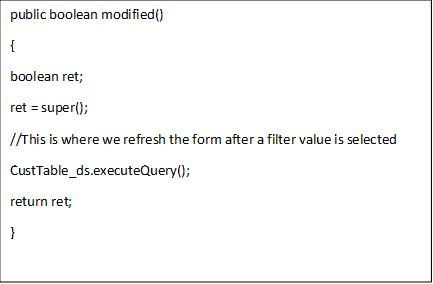
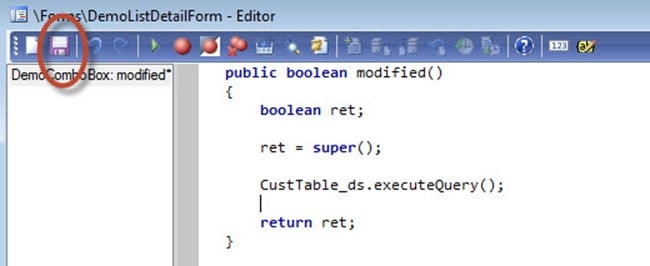
Now, if you compile and run your form, you will notice that you choose a value and nothing happens. Expand the control that we named DemoComboBox. Right click the methods node, go to Override method à modified. Add this code, then compile and run your form. Explanation follows after the code. Be sure to save the code after you are finished typing in the code.


What did we just do?????????????? Refreshed the data displaying in the grid whenever we change a value in the form. Wait, but we didn’t tell it how to refresh? And what is all of this override method stuff and ds.executeQuery.
Important: Understanding Dynamics AX is all about understanding your SEQUENCE of Events. For those of you from the .NET world, you can almost think of it like the old page model where you would have page load events. Each event meant something, and you added code when you wanted to change things. The key was to understand the eventing framework and what each event done. The following is a simplified table.
In order to understand how to code in Dynamics AX, you need to understand the event SEQUENCE at 3 different LEVELS. Some of these levels have their own sublevels of events, but I’ll stick with 3 levels for now.
| 3 Levels of Events to Understand for Dynamics AX Programming |
| Table Events (events that correlate with Create, Read, Update, and Delete operations on a table) |
| Class Events (classes do special things that can impact anything) |
| Form Events (events that correlate with the Create, Read, Update, and Delete operations on a form) |
So, as an example lets go through the most the most common form events. Note, this is the order of execution! Yes, you need to memorize the order of execution for these 6 events aka methods (remember Dynamics AX is whacky in that these are called methods when they would be called events in other programming languages).
| Most Common Form Events that you will mess with (in the order that they are fired) | Purpose |
| Init() | The first event fired. This is where you will populate default values or add runtime controls. Think of this as the starting point for everything. It is what happens first. You can also populate variables that you will use to alter programmability throughout your class. |
| ds init() | Each form has a connection to data known as the data source. Here you can make changes to the way that the form grabs data without actually changing the core data source information. So maybe, for just this one form, you want to filter customers by their groups – easily done by going into this method (aka event) and changing things. |
| Run | Tells the form to get busy. You can often dynamically change data sources here, so you could choose to load one data source based on a set of circumstances |
| Ds execute Query() |
This is where you will often make changes to just to just an individual data source. For example, in this example we add a queryfilter which acts like a where clause on the Dynamics AX generated query. |
| canClose() | Do users want to close the form. If so certain things need to pass such as validate those values as actually true |
| Close() | After a form closes, do you want to do anything special? Maybe you want to open up a new form after the form closes or something else. |
And just in case, the link moves or disappears, I’m going to copy and paste the table directly from the Microsoft site. Keep it and use it well. If you just know the 5 main methods (aka events) that I mentioned earlier, you’ll be fine most of the time.
From: http://msdn.microsoft.com/en-us/library/aa674599.aspx Don’t read this entire table at one time. Keep it as a reference and remember the 6 methods above. The table is included at the end of this post as an appendix.

 15247
15247